

This element focuses on how online units are presented in terms of general layout and interface. The aim is to help learners navigate the unit so that information that is in every unit such as assessment information is always found in the same place.
The element considers factors such as:
Research shows that learners only have a limited amount of cognitive resources available to them and we want as much of this to go towards their learning. This is known as cognitive load theory.
Learners can become easily disengaged when it is hard to find information. The more we can reduce the effort it takes for learners to find their way around the online site, the more effort they can put into their actual learning.
Giving attention to the way that information on your unit site is organised plays an important role in keeping learners engaged and has potential to enhance their digital literacies skills.
It is important for students to experience a level of consistency when they go from Course to Course during their studies. Consistency does not mean sameness, but it does mean they do not have to relearn how to use a course site when they transverse their various courses. (ACODE, 2017, p. 3)
This element relates to the following research and practice informed guidelines/ frameworks:
TELAS Guidelines
UNE Learning Standards
Some things you can do include:
New for T2 – Improved unit “tiles format Digital Education @ UNE Blog
Read more about cognitive load by visiting Education Futures blog: Digital Education @ UNE
Support will be provided as part of Project Uplift implementation process.
You can also contact the Learning Design team, learningdesign@une.edu.au for in person advice and guidance.
Acode (2017). Threshold standards for online. Retrieved from https://www.acode.edu.au/pluginfile.php/1530/mod_resource/content/1/ACODE_TSFOLE_draft_1.2.pdf
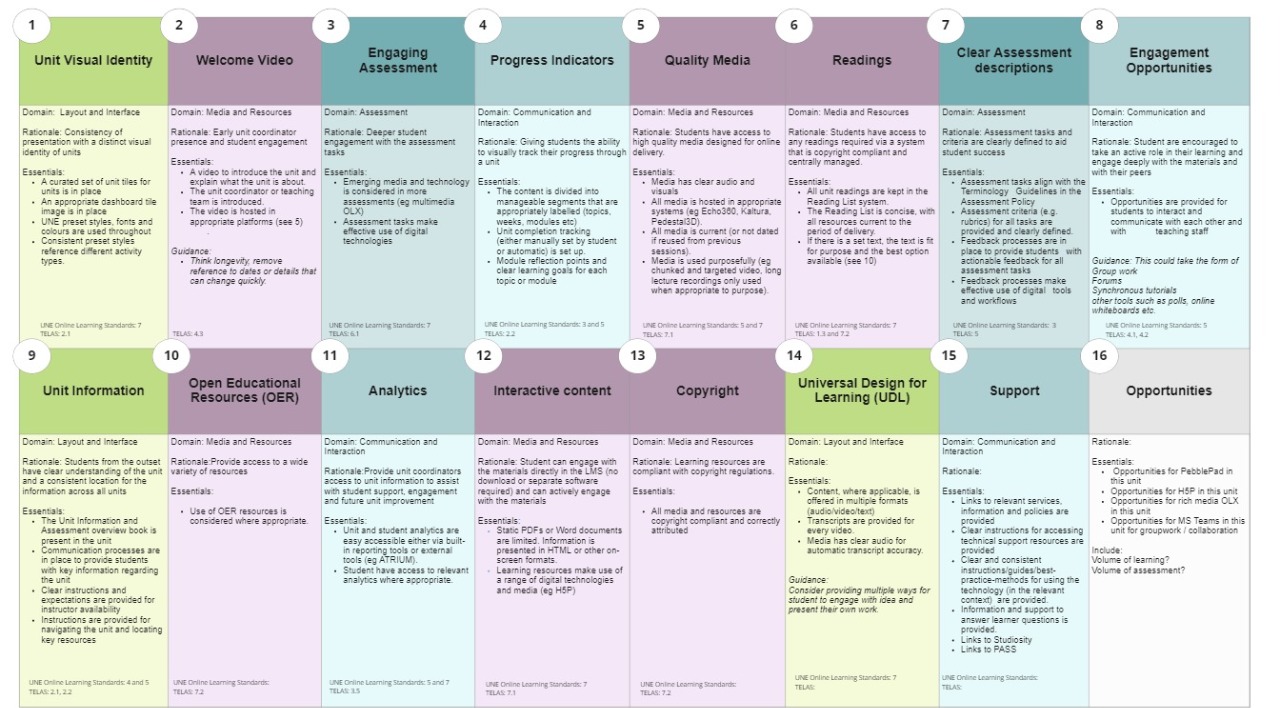
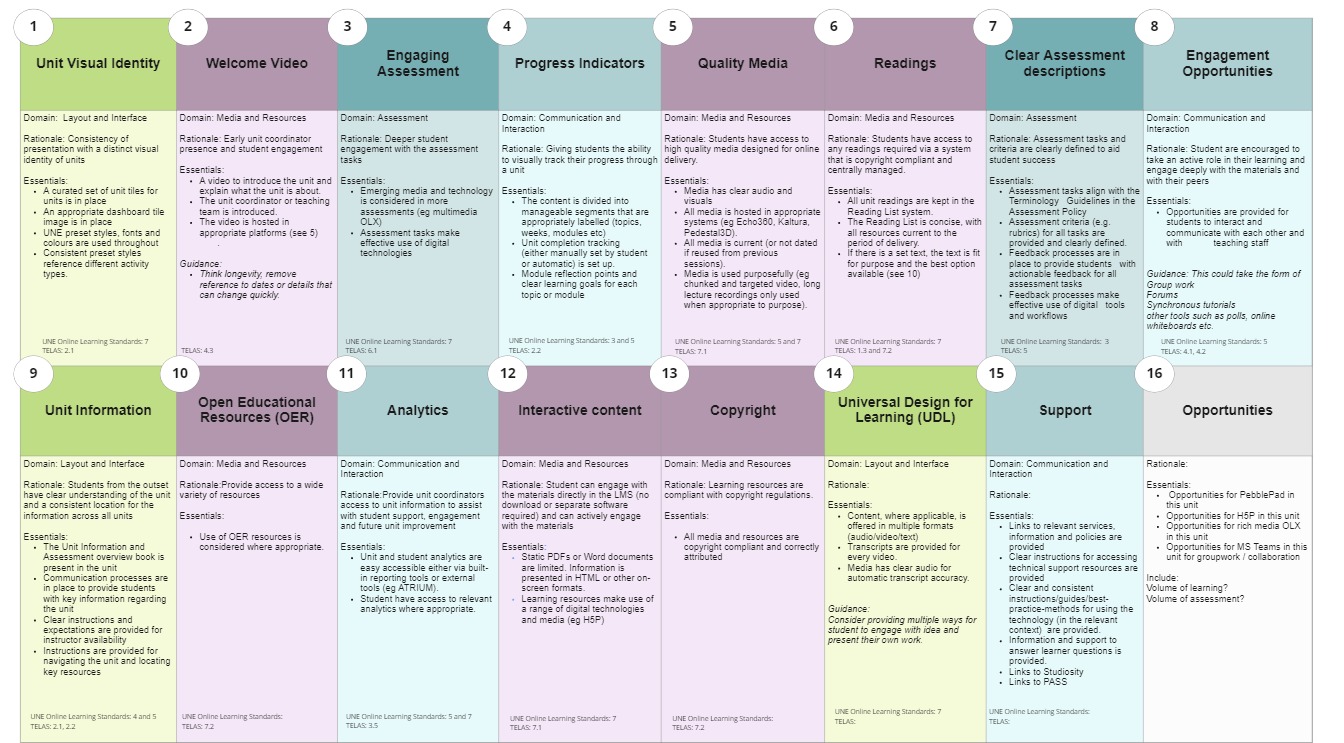
Domain: Layout and Interface
Rationale: Consistency of presentation with a distinct visual identity of units
Essentials:
Standards: